Author dalam Bahasa Indonesia berarti penulis. Jadi dalam dunia Blogger author adalah penulis artikel pada sebuah Blog. Dalam kegiatan Blogging, sebaiknya kita jangan merahasiakan identitas kita pada para pembaca. Perkenalkanlah diri kita sebagai penulis artikel pada sebuah Blog kepada para pembaca, agar terjadi hubungan atau komunikasi yang baik antara kita sebagai penulis dan pembaca. Salah satunya dengan memasang widget Author Box yang menjelaskan About The Author.
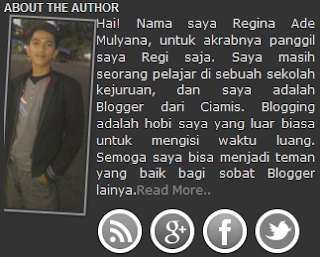
Sebenarnya sudah disediakan widget bawaan dari Blogspot yang berfungsi untuk memperkenalkan diri kita sebagai penulis, yaitu Widget Mengenai Saya dari Google Plus. Namun karena tampilanya yang mengacu pada tampilan Google Plus, kadang-kadang menjadi tidak cocok dengan tampilan Blog kita. Oleh karena itu, maka banyak Blogger yang membuat widget Author Box-nya sendiri sehingga tampilanya cocok dengan tampilan Blog. Dan kali ini saya akan bagikan salah satu karya seorang Blogger (tidak tahu siapa) dalam tampilan widget Author Box yang dapat sobat pakai dan bisa diedit ulang. Tampilanya seperti berikut:
Perhatikan tampilan widget Author Box di atas. Warna Background pada widget akan otomatis mengikuti warna kolom widget pada Blog sobat. Jadi kemungkinan widget ini akan cocok untuk dipasang di Blog mana pun. Untuk tampilan foto profil, akan bergerak sedikit berputar ke arah kiri ketika disentuh kursor. Di sampingnya terdapat sedikit kata-kata perkenalan dan diikuti dengan tulisan "read more". Tulisan read more ini bisa sobat masukan link. Saya sarankan sobat mempunyai halaman About Me pada Blog sobat. Jadi tulisan read more ini dapat sobat masukan URL halaman About Me yang sobat miliki. Selain itu di bagian bawahnya terdapat icon-icon Sosial Media diantaranya Feed Burner, Google Plus, Facebook dan Twitter yang dapat sobat masukan link ke halaman Sosial Media (milik sobat) tersebut. Icon-icon Sosial Media ini berwarna Abu-abu, dan akan bergerak dan berubah warna ketika disentuh kursor.
OK jika sobat tertarik untuk memasang widget About The Author Box ini, silakan ikuti langkah-langkahnya berikut.
1. Login ke akun Blogger sobat.
2. Pada halaman dashboard, masuklah lah ke bagian Tata Letak.
3. Klik Tambahkan gadget di posisi widget About The Author Box ini ingin dipasang.
4. Pilih HTML/Javascript, dan masukan kode berikut.
Keterangan:
-Kode berwarna biru adalah ukuran tampilan foto profil.
-Kode berwarna merah adalah URL Foto Profil.
-Kode berwarna hijau adalah kata-kata perkenalan.
-Kode berwarna oranye adalah URL halaman About Me.
-Kode berlatar biru adalah URL RSS Feedburner. Jika belum punya, silakanBuka artikel Berikut Cara Mendaftarkan Website/Blog di Google Feedbuner.
-Kode berlatar merah adalah URL ID akun Google Plus.
-Kode berlatar hijau adalah URL ID akun Facebook.
-Kode berlatar oranye adalah URL ID Twitter.
Sobat bisa mengedit-edit ulang tampilan widget Author Box ini, silakan berkarya.
5. Klik Simpan jika telah selesai, dan silakan lihat hasilnya.
Sekian posting untuk kali ini, semoga sobat sekalian menyukai widget yang saya bagikan ini.
Sumber : Cara Membuat Widget About The Author Box Untuk Blog
Sebenarnya sudah disediakan widget bawaan dari Blogspot yang berfungsi untuk memperkenalkan diri kita sebagai penulis, yaitu Widget Mengenai Saya dari Google Plus. Namun karena tampilanya yang mengacu pada tampilan Google Plus, kadang-kadang menjadi tidak cocok dengan tampilan Blog kita. Oleh karena itu, maka banyak Blogger yang membuat widget Author Box-nya sendiri sehingga tampilanya cocok dengan tampilan Blog. Dan kali ini saya akan bagikan salah satu karya seorang Blogger (tidak tahu siapa) dalam tampilan widget Author Box yang dapat sobat pakai dan bisa diedit ulang. Tampilanya seperti berikut:
Perhatikan tampilan widget Author Box di atas. Warna Background pada widget akan otomatis mengikuti warna kolom widget pada Blog sobat. Jadi kemungkinan widget ini akan cocok untuk dipasang di Blog mana pun. Untuk tampilan foto profil, akan bergerak sedikit berputar ke arah kiri ketika disentuh kursor. Di sampingnya terdapat sedikit kata-kata perkenalan dan diikuti dengan tulisan "read more". Tulisan read more ini bisa sobat masukan link. Saya sarankan sobat mempunyai halaman About Me pada Blog sobat. Jadi tulisan read more ini dapat sobat masukan URL halaman About Me yang sobat miliki. Selain itu di bagian bawahnya terdapat icon-icon Sosial Media diantaranya Feed Burner, Google Plus, Facebook dan Twitter yang dapat sobat masukan link ke halaman Sosial Media (milik sobat) tersebut. Icon-icon Sosial Media ini berwarna Abu-abu, dan akan bergerak dan berubah warna ketika disentuh kursor.
OK jika sobat tertarik untuk memasang widget About The Author Box ini, silakan ikuti langkah-langkahnya berikut.
1. Login ke akun Blogger sobat.
2. Pada halaman dashboard, masuklah lah ke bagian Tata Letak.
3. Klik Tambahkan gadget di posisi widget About The Author Box ini ingin dipasang.
4. Pilih HTML/Javascript, dan masukan kode berikut.
<style> #profile{
border:2px solid #888; margin:2px 5px 0px 0px;padding:2px;text-align:justify;height:190px;width: 80px;
}
#profile:hover {
border:2px solid #ccc;cursor:pointer;text-align:justify;
}
.opacity {
opacity: 0.5;margin-left: 50px;-moz-transition: all 0.5s ease-out;-o-transition: all 0.5s ease-out;-webkit-transition: all 0.5s ease-out;-ms-transition: all 0.5s ease-out;transition: all 0.5s ease-out;-moz-transform: rotate(7deg);-o-transform: rotate(7deg);
-webkit-transform: rotate(7deg);-ms-transform: rotate(7deg);transform: rotate(7deg);
filter: progid:DXImageTransform.Microsoft.Matrix(
M11=0.9961946980917455, M12=-0.08715574274765817, M21=0.08715574274765817, M22=0.9961946980917455, sizingMethod='auto expand');
zoom: 1;
}
.opacity:hover {
opacity: 1;
margin-left: 0px;
-moz-transform: rotate(0deg);
-o-transform: rotate(0deg);
-webkit-transform: rotate(0deg);
-ms-transform: rotate(0deg);
transform: rotate(0deg);
filter: progid:DXImageTransform.Microsoft.Matrix(
M11=1, M12=0, M21=0, M22=1, sizingMethod='auto expand');
zoom: 1;
-moz-box-shadow: 1px 1px 4px #000;
-webkit-box-shadow: 1px 1px 4px #000;
box-shadow: 1px 1px 4px #000;
}
</style>
<img class="opacity" id="profile" src="http://i1332.photobucket.com/albums/w606/RegyBrader/My%20Face/IMG-20130813-00057_zpsff54e01d.jpg" align="left"/>
<div style='text-align:justify'>KATA-KATA PERKENALAN<a style="color:#888;" href="http://regibrader-free.blogspot.com/p/aboout-me_28.html" rel='nofollow' target='_blank'>Read More..</a></div>
<style>
.touchme a {
display:block;height:50px;width:45px;padding:0 4px;margin-top:10px;
float:left;background:transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhEfumSmOYYcqBjF4rEst3gKLekfwChxCghJvVRkLzvT1qmpxt0CbMb5ZpeULnltIGZAGa7k9unNFepOnnspRXKFFfAiV0xVms50onTS7bcIvvACsRWeLPod4AbpJqpyb3kpqQNHa2wRIs/s1600/Sharing+Touch+Me.png) no-repeat;-webkit-transition: ease-in 0.2s all;
-moz-transition: ease-in 0.2s all;-o-transition: ease-in 0.2s all;-ms-transition: ease-in 0.2s all;
transition: ease-in 0.2s all;cursor:pointer;
}
.touchme a.googleplus {
background-position: 0px -58px;
}
.touchme a.googleplus:hover {
background-position: 0px 0px;
}
.touchme a.twitter {
background-position: 0px -290px;
}
.touchme a.twitter:hover {
background-position: 0px -232px;
}
.touchme a.facebook {
background-position: 0px -406px;
}
.touchme a.facebook:hover {
background-position: 0px -348px;
}
.touchme a.rss {
background-position: 0px -174px;
}
.touchme a.rss:hover {
background-position: 0px -116px;
}
</style>
<div class='touchme'>
<!--RSS-->
<a class='rss' href="http://feeds.feedburner.com/Regibrader-blog" target='_blank'></a>
<!--Google Plus-->
<a class='googleplus' href="https://plus.google.com/u/0/116159611196713950391/" rel='external nofollow' target='_blank'></a>
<!--Facebook-->
<a class='facebook' href="https://www.facebook.com/mulx.co" rel='external nofollow' target='_blank'></a>
<!-- Twitter -->
<a class='twitter' href="https://twitter.com/Regy_Brader" rel='external nofollow' target='_blank' ></a>
</div>
border:2px solid #888; margin:2px 5px 0px 0px;padding:2px;text-align:justify;height:190px;width: 80px;
}
#profile:hover {
border:2px solid #ccc;cursor:pointer;text-align:justify;
}
.opacity {
opacity: 0.5;margin-left: 50px;-moz-transition: all 0.5s ease-out;-o-transition: all 0.5s ease-out;-webkit-transition: all 0.5s ease-out;-ms-transition: all 0.5s ease-out;transition: all 0.5s ease-out;-moz-transform: rotate(7deg);-o-transform: rotate(7deg);
-webkit-transform: rotate(7deg);-ms-transform: rotate(7deg);transform: rotate(7deg);
filter: progid:DXImageTransform.Microsoft.Matrix(
M11=0.9961946980917455, M12=-0.08715574274765817, M21=0.08715574274765817, M22=0.9961946980917455, sizingMethod='auto expand');
zoom: 1;
}
.opacity:hover {
opacity: 1;
margin-left: 0px;
-moz-transform: rotate(0deg);
-o-transform: rotate(0deg);
-webkit-transform: rotate(0deg);
-ms-transform: rotate(0deg);
transform: rotate(0deg);
filter: progid:DXImageTransform.Microsoft.Matrix(
M11=1, M12=0, M21=0, M22=1, sizingMethod='auto expand');
zoom: 1;
-moz-box-shadow: 1px 1px 4px #000;
-webkit-box-shadow: 1px 1px 4px #000;
box-shadow: 1px 1px 4px #000;
}
</style>
<img class="opacity" id="profile" src="http://i1332.photobucket.com/albums/w606/RegyBrader/My%20Face/IMG-20130813-00057_zpsff54e01d.jpg" align="left"/>
<div style='text-align:justify'>KATA-KATA PERKENALAN<a style="color:#888;" href="http://regibrader-free.blogspot.com/p/aboout-me_28.html" rel='nofollow' target='_blank'>Read More..</a></div>
<style>
.touchme a {
display:block;height:50px;width:45px;padding:0 4px;margin-top:10px;
float:left;background:transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhEfumSmOYYcqBjF4rEst3gKLekfwChxCghJvVRkLzvT1qmpxt0CbMb5ZpeULnltIGZAGa7k9unNFepOnnspRXKFFfAiV0xVms50onTS7bcIvvACsRWeLPod4AbpJqpyb3kpqQNHa2wRIs/s1600/Sharing+Touch+Me.png) no-repeat;-webkit-transition: ease-in 0.2s all;
-moz-transition: ease-in 0.2s all;-o-transition: ease-in 0.2s all;-ms-transition: ease-in 0.2s all;
transition: ease-in 0.2s all;cursor:pointer;
}
.touchme a.googleplus {
background-position: 0px -58px;
}
.touchme a.googleplus:hover {
background-position: 0px 0px;
}
.touchme a.twitter {
background-position: 0px -290px;
}
.touchme a.twitter:hover {
background-position: 0px -232px;
}
.touchme a.facebook {
background-position: 0px -406px;
}
.touchme a.facebook:hover {
background-position: 0px -348px;
}
.touchme a.rss {
background-position: 0px -174px;
}
.touchme a.rss:hover {
background-position: 0px -116px;
}
</style>
<div class='touchme'>
<!--RSS-->
<a class='rss' href="http://feeds.feedburner.com/Regibrader-blog" target='_blank'></a>
<!--Google Plus-->
<a class='googleplus' href="https://plus.google.com/u/0/116159611196713950391/" rel='external nofollow' target='_blank'></a>
<!--Facebook-->
<a class='facebook' href="https://www.facebook.com/mulx.co" rel='external nofollow' target='_blank'></a>
<!-- Twitter -->
<a class='twitter' href="https://twitter.com/Regy_Brader" rel='external nofollow' target='_blank' ></a>
</div>
Keterangan:
-Kode berwarna biru adalah ukuran tampilan foto profil.
-Kode berwarna merah adalah URL Foto Profil.
-Kode berwarna hijau adalah kata-kata perkenalan.
-Kode berwarna oranye adalah URL halaman About Me.
-Kode berlatar biru adalah URL RSS Feedburner. Jika belum punya, silakanBuka artikel Berikut Cara Mendaftarkan Website/Blog di Google Feedbuner.
-Kode berlatar merah adalah URL ID akun Google Plus.
-Kode berlatar hijau adalah URL ID akun Facebook.
-Kode berlatar oranye adalah URL ID Twitter.
Sobat bisa mengedit-edit ulang tampilan widget Author Box ini, silakan berkarya.
5. Klik Simpan jika telah selesai, dan silakan lihat hasilnya.
Sekian posting untuk kali ini, semoga sobat sekalian menyukai widget yang saya bagikan ini.
Sumber : Cara Membuat Widget About The Author Box Untuk Blog
Tags:
trik blog

mantap gan
ReplyDeleteThx sob
Delete