Blockquote adalah sebuah tampilan <kutipan> yang membedakan tulisan yang satu denagn yang lainnya. contohnya tulisan kode script atau tulisan penting lainnya pada postingan. Blockquote dapat memberi efek beda pada tampilan postingan lebih menarik
saya telah mengumpulan kode-kode blockqoute dari berbagai blog, saya cuman bisa mengumpulkan kurang lebih 22 blockqoute
contohnya :
Kode Blockquote
1.) Style 1

2.) Style 2
 Code:
Code:
3.) Style 3
 Code:
Code:
4.) Style 4
 Code:
Code:
5.) Style 5

Code:
6.) Blockquote dengan Fancy Border dan Owl Image

Code:
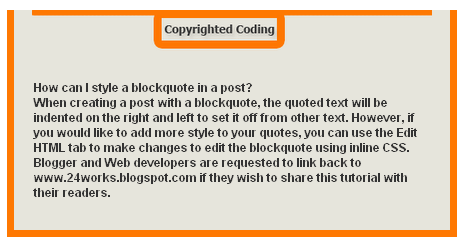
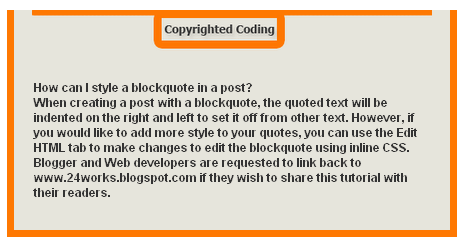
7.) Blockquote dengan Purple Corner Label dan garis dibawah

Code:
8.) Jigsaw Blockquote dengan gambar lisense di kanan bawah

Code:
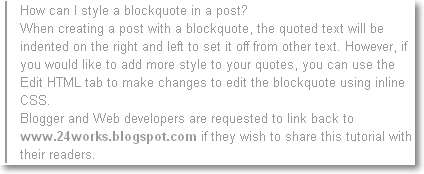
9.) Blockquotes dengan garis Classic sebelah kiri

Code:
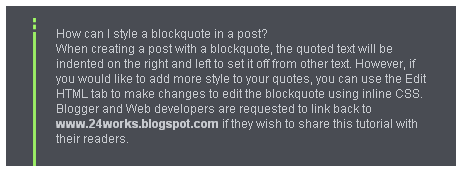
10.) Blockquotes left sided green black

Code:
11.) Blockquote With A Brown Corner Label

Code:
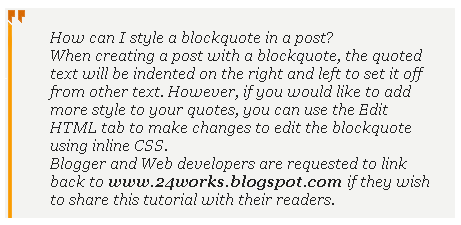
12.) Blockquotes With Inverted Commas

Code:
13.) Blockquotes commas orange

Code:
14.) Blockquotes commas hands
 Code:
Code:
15.) Blockquotes commas green

Code:
16.) Blockquote With Well Aligned Image At Top

Code:
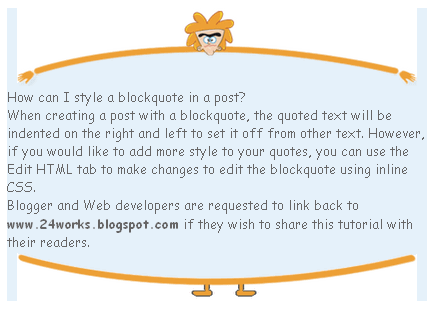
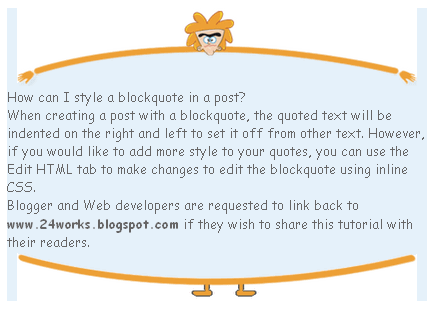
17.) Blockquote With Canopy Style Image At Top and Bottom

Code:
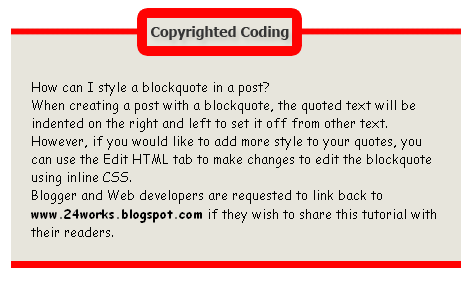
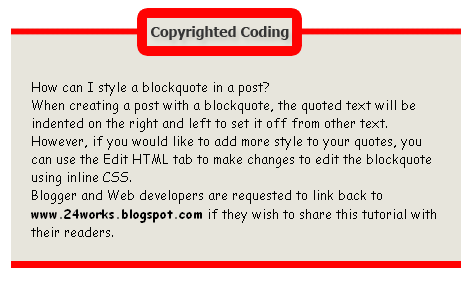
18.) Box Style Blockquote Surrounded By Borders

Code:
19.) The Monkey Man Blockquote
 Code:
Code:
20.) Couple of ways to dress up the lowly blockquote
 Code:
Code:
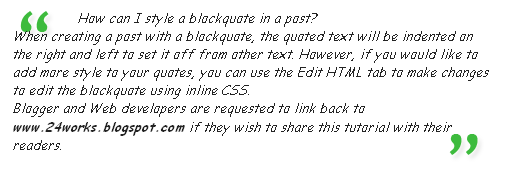
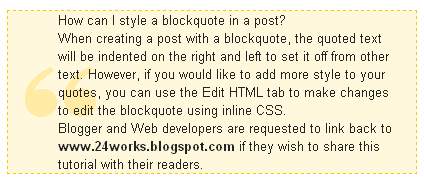
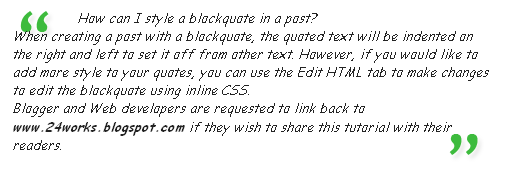
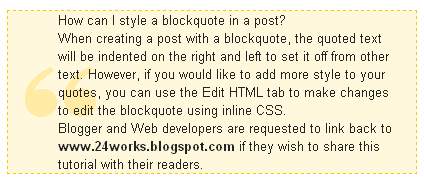
21.) Big chunky quotation mark blockquote

Code:
22.) Buttermilk Fancy
 Code:
Code:
saya telah mengumpulan kode-kode blockqoute dari berbagai blog, saya cuman bisa mengumpulkan kurang lebih 22 blockqoute
Cara Membuat Blockqoute
1. pertama anda masuk ke blogger anda
2. masuk ke Template >> Edit Html
3. lalu cari Kode di bawah ini dengan ctrl+f
.post-body blockqoute {..........}
atau
.post blockquote {..........}4. jika sudah ketemu langkah selanjutnya kode yang bewarna merah dan bertitik-titik {kode blockquote setiap template berbeda-beda} ganti dengan salah satu kode blockquote dibawah ini.
contohnya :
.post-body blockquote {background-color: #f6ebc1;}rubah menjadi
.post- body blockquote { margin: 1em 2em; border-left: 1px dashed #999; padding-left: 1em; } blockquote p:first-letter { float: left; margin: .2em .3em .1em 0; font-family: "Monotype Corsiva", "Apple Chancery", fantasy; font-size: 220%; font-weight: bold; } blockquote p:first-line { font-variant: small-caps; }
Kode Blockquote
1.) Style 1

Code:
blockquote { margin: 1em 3em; padding: .5em 1em; border-left: 5px solid #fce27c; background-color: #f6ebc1; } blockquote p { margin: 0; }
2.) Style 2

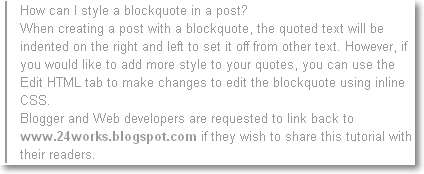
blockquote { margin: 1em 3em; color: #999; border-left: 2px solid #999; padding-left: 1em; }
3.) Style 3

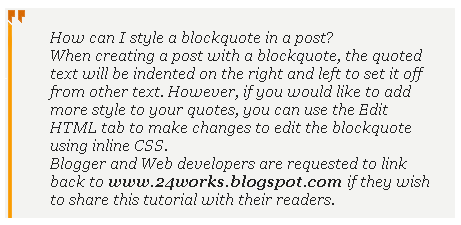
blockquote { margin: 1em 2em; border-left: 1px dashed #999; padding-left: 1em; } blockquote p:first-letter { float: left; margin: .2em .3em .1em 0; font-family: "Monotype Corsiva", "Apple Chancery", fantasy; font-size: 220%; font-weight: bold; } blockquote p:first-line { font-variant: small-caps; }
4.) Style 4

blockquote { background-color: #666; color: #fff; font-weight: bold; padding: 10px; -moz-border-radius: 5px; -webkit-border-radius: 5px; }
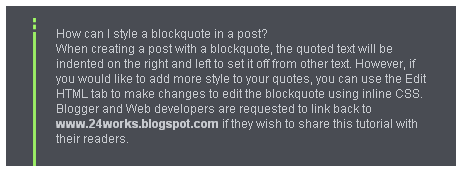
5.) Style 5

Code:
blockquote { background-color: #666; color:#fff; padding: 15px; margin: 1em 40px; -moz-border-radius-topleft: 15px; -webkit-border-top-left-radius: 15px; -moz-border-radius-topright: 15px; -webkit-border-top-right-radius: 8px; -moz-border-radius-bottomleft: 15px; -webkit-border-bottom-left-radius: 15px; }
6.) Blockquote dengan Fancy Border dan Owl Image

Code:
blockquote { margin : 0 20px; padding: 60px 30px 40px 20px; background : #F1F8FE url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEirMq25I_7kVrbB3sWLvWpMu8qGASX7BmEPtuOVlHvieJ6BTe7J2Ga4_hVcKabHMCikO2PRvQFrCNERuVax_4FtdJeaAW-cooLqR0xeuv59yZWazdLsp5NQdgguhuB3oGc52EdEU_TANoI/s400/owl.png) no-repeat 350px 5px; font: normal .9em "comic sans ms", Courier,"Times New Roman", Times, serif; color : #000; border-left: 8px dotted #DAB547; } blockquote p { margin: 0; padding-top:10px; }
7.) Blockquote dengan Purple Corner Label dan garis dibawah

Code:
.post blockquote { margin : 0 20px; padding: 70px 20px 20px 40px; background : #E4EAFE url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiBSI5QN0DiNR0NA0hUXLO3uECVxzhEfUePEIpVR6ROVfrLAcbTW21czjt-I7WSeSlqgEOwBoSeQYnUblXH3SBBXi4CVZ45nS-ludCQJzBETUSB8On6QcgmsZlqdTqPxefuvtKY-Hn-22k/s400/angular-purple.gif) no-repeat top left; font: bold 1em Helvetica, verdana, Georgia, "Times New Roman", Times, serif; color : #000; border-bottom : 5px solid #435388; } .post blockquote p { margin: 0; padding-top:10px; }
8.) Jigsaw Blockquote dengan gambar lisense di kanan bawah

Code:
.post blockquote { margin : 0 20px; padding: 10px 20px 25px 20px; background : #9FCFFF url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhpxV8cdwXvlJZtLPbr5fAvbXC1hw1yVRqRZKRP1EUgGD9IjHUcOyoRtCoHBhHd5TuZB7nGbiyTURwaA-a3vldFqrb6Jx1Gvn3kfhUcFWYoeNY__mLX_Q7o0K46lAXAgF9wCSDZuCvl-GM/s400/block22.gif) no-repeat right bottom; font: bold .9em "comic sans ms", arial, Helvetica,verdana, Georgia; color : #484848; border: 5px dashed #fff; } .post blockquote p { margin: 0; padding-top:10px; }
9.) Blockquotes dengan garis Classic sebelah kiri

Code:
.post blockquote { background: #F3F3F1 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhs9V7e9aJQNbCgEEDwG19cfY1y4QvjirgL-ey7UjLdzn2D5HWaenhZ5s9jEBjeLZqbpFkHx5gewTLnuxiAlfPB_1pF7w7hYfUuKfyv55iVPVigx3QZ9mWfccoM89bzRgaSLHAP3Ci-sC4/s1600/comma-side-orange1.gif) ; background-position:; background-repeat:repeat-y; margin: 0 20px; padding: 20px 20px 10px 45px; font-size: 0.9em; font: italic 1.2em Georgia, "Times New Roman", Times, serif; } .post blockquote p { margin: 0; padding-top: 10px; }
10.) Blockquotes left sided green black

Code:
blockquote { background: #484B52 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhlK-r1NCtSCaO0NVve-wC9A5PAQM1EB4IREbWcINiIPvE27TOMymgTxgeuR2Bj9eSBow0Xb3hUq6dS82JbA5GkTLdbqG5V4UiysJYGXCPxosJJ_5dCxX2TZfdZkDeGyGpDv8-k-OUNLcQ/s1600/green-black-side.gif) ; background-position:; background-repeat:repeat-y; margin: 0 20px; padding: 20px 20px 20px 50px; color:#C7CACF; font: normal 0.9em Helvetica, verdana, serif, Georgia, "Times New Roman"; } .post blockquote p { margin: 0; padding-top: 10px; }
11.) Blockquote With A Brown Corner Label

Code:
.post blockquote { margin : 0 20px; padding: 20px 60px 80px 20px; background : #FEE4E3 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg8-jbIJHAbQbVA8hGRBUoDTGKnxSkMqd6VCR7C0JgffIMMfWdCRGlHkz9XB6HDjWfNStzUctjI_t4jyJ95urwuWbcsBBUlzMi4xPd5cX-MqzhcYnf1IOxTITMopDK0gHjluRTg4utMkMc/s400/angular-right.gif) no-repeat bottom right; font: bold italic 1em Georgia, verdana, Helvetica, "Times New Roman", Times, serif; color : #000; border: 1px solid #DDD; } .post blockquote p { margin: 0; padding-top:10px; }
12.) Blockquotes With Inverted Commas

Code:
.post blockquote { font: 18px normal Tahoma, sans-serif; padding-top: 10px; margin: 5px; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgKDI4b1Bttz-9Bc0m-Vy3q4S6YY0cxJzmuZBiK6QSenLNIwZEUpZ5Kd7z7J6cYs4oakzJXFJ9l_v3xvpmOCtj_iPSoJTN3dYl3pxpzWb-4BaLzcEHw1cQffZa0cl8sbuqLt38s9pQ_JmI/s400/comma-left.gif) no-repeat top left; text-indent: 65px; } .post blockquote div { display: block; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgWJgLAulqccCoHMfAxFy5gOLBpxnS_OA_mLHSp2HulngZCEkHoQwQihSLhiUaUErrJErTK-tPdkHXRyQj7Y7Ohu64LH-v73iBLhiPRiriTqrZEE__pV0dBECgttJORQpXjIO6cjm6I-cs/s400/comma-right.gif) no-repeat bottom right; padding-bottom:10px; } .post blockquote p { margin: 0; padding-top:10px; }
13.) Blockquotes commas orange

Code:
.post blockquote { font: 18px normal Tahoma, sans-serif; padding-top: 10px; margin: 5px; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEibHZC6po6taK8vwLkpEno-wOsb2Bn4awm7HLsFGjLRpOON-NDVpwqb6EOjOQd3zCpE0-nbP61TN64AhoV2vImw8maSOJrdiXFmhAH76cK-vFVG38PW5DOioeeB1QnSzTOMZCu65LwYfL0/s400/comma1-left.gif) no-repeat top left; text-indent: 65px; } .post blockquote div { display: block; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgXeSIL5Z8dD6dm73cFuwp7T0vo0RLRGN8h1GJutuz7cgOposzi2PQ-HQ9xBPn5trIia_rch7d8qHBAu4-EZjhMoRny_wLpe4h_meGhEjYSeBgO4SeX507QYKVYmi9DbkZCcMX5csefs1M/s400/comma1-right.gif) no-repeat bottom right; padding-bottom:10px; } .post blockquote p { margin: 0; padding-top:10px; }
14.) Blockquotes commas hands

.post blockquote { font:bold italic .9em "comic sans ms", Tahoma, sans-serif; padding-top: 25px; margin: 5px; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEijOiFHVhxZDXfCyfDMwUjoyFU6VkwXX0XElnLOxhKXC3lwYlE9MWCCkhT7jEOdPXAbCR8mo35py2FuMcJU4bdWNB4502nvYy0CP-JhAf0JY3l2uIVbvE7ETGO4XxAOHLaA_34gVNzcP2I/s400/left.gif) no-repeat top left; text-indent: 65px; color:#6299E4; } .post blockquote div { display: block; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhAo8qoqjZduIHfXrK1miEfzi1z2Wg8KvTjShFrc_M9Vti-cYfDOBRTjf2qbgIRWcEr5uNn8d9WiZylIDPLW8OjK-j6d0hr92SCNsLQJABLXqk35rwrOJ-tv7HJ8myCRhqqdtZlD4fmwso/s400/right.gif) no-repeat bottom right; padding-bottom:30px; } .post blockquote p { margin: 0; padding-top:10px; }
15.) Blockquotes commas green

Code:
.post blockquote { font: italic 1em "comic sans ms", Tahoma, sans-serif; padding-top: 10px; margin: 5px; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhENZV8Pi9bhNSa5pzw5igZFamDkuf7vJ9BzIovKNZGXiGeJBiN-HH7WAIFjGLtcKbp0hNeHTgA60e8i5XdpIKpB5on8vU72fhQC2A6MxHA0gW-e2BEkPBY49RMWJvuFzr5k-Nz2UEz-g8/s400/comma2-left.gif) no-repeat top left; text-indent: 65px; } .post blockquote div { display: block; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgiFf2YNuZrjOG4lpbFOL3MH69dylveKuC9hlgZ38_hjceeONPE9fMRvaIb4N3GYOono-htqgo5EQL5gJp289SzIYs6tD-9-NZA6bKO6d0HvZTOrLTPBSAgSeaLvBaXWQD0_T5MojPJx88/s400/comma2-right.gif) no-repeat bottom right; padding-bottom:10px; } .post blockquote p { margin: 0; padding-top:10px; }
16.) Blockquote With Well Aligned Image At Top

Code:
.post blockquote { margin : 0 20px; padding: 70px 20px 20px 20px; background : #E7E5DC url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhEoynf7l2n8xCJkMaMcwvr07ZSy7Wks3NLW4zBelQ6y4mP7grLltGMf7MQa4NSPqeSQoM9dlt2X6vPUjhBqBAokIbN7jEUtAH5rUBUVNr7J2UMX5cO1IMczyVjqC6YMBPKxVI6iuhcHjE/s1600/block333.gif) no-repeat top; font: normal 1em "comic sans ms",Helvetica, Courier,"Times New Roman", Times, serif; color : #000000; border-bottom : 7px solid #FF0000; } .post blockquote p { margin: 0; padding-top:10px; }
17.) Blockquote With Canopy Style Image At Top and Bottom

Code:
.post blockquote{ margin : 0 20px; padding: 50px 30px 50px 30px; background : #FFF url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiYSQVDw6qXOU8_XDjA05lXVA7vrSeGEbwVCyvI1hC2GtjG-lkmhippwYe8cdVM6LPtUq5vS16lEvpkhEuuKjivTTagD6pfSychOVr_UqEO6J17KAOmnPaF0epknSea-i8cjVWS1AjO0JU/s1600/BLOCK1-TOP.gif) no-repeat top; font: bold italic 1em Helvetica, verdana; color : #000; } .post blockquote div{ background : #FFF url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgHGPkMeZY3qpGhjXRH1EgLXne9Hqd5pgVGOs848YbWXkyem97s_fh1LWvrNZ0JbTtEtO8lX5aFYj4AipL6r2kRMghU7WceAQ2PPGh161WzNU4e2AIYR-z8-6z6LruPze3NIsauua0y_TE/s1600/BLOCK1-BOTTOM.gif) no-repeat bottom; padding-bottom: 50px; } .post blockquote p { margin: 0; padding-top:10px; }
18.) Box Style Blockquote Surrounded By Borders

Code:
.post blockquote { margin : 0 20px; padding: 70px 20px 30px 20px; background : #E7E5DC url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiVGuxN-uFjGSeYoi0F5zgTHiQ3MR5AzFuFbsP_th5cl468XbeNFMEJ8pHzfJrYbxLGoY3bXO5rMVil0knWrxiBaSRSpUcZ4tQ_kmPlx-Ssc1feNpuVjjWIX-gbrf14n8qP23S-CPTOzqg/s400/block3331.gif) no-repeat top; font: bold .9em Helvetica, "comic sans ms",Courier,"Times New Roman", Times, serif; color : #343434; border-left : 7px solid #FF7802; border-right : 7px solid #FF7802; border-bottom : 7px solid #FF7802; } .post blockquote p { margin: 0; padding-top:10px; }
19.) The Monkey Man Blockquote

.post blockquote{ margin : 0 35px; padding: 80px 0px 0px 0px; background : #E6F1FA url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEihMPzGG_TrUa93dNSKtqkPlarTtR-m1NHSGaISydu8Z_X8PimIb2Ti7TwRvjkOfpKwPunk8hCTF4_g1SbTSwpw7GU6n1CAvDyx4YDkt2jcE-3ZP_dF1kcSk9cqXh7Pe6Rx6KBoHJIhlfU/s400/head2.gif) no-repeat top; font: normal 1em "comic sans ms", Helvetica, verdana; color : #666; } .post blockquote div{ background : #E6F1FA url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgdpEwoIpxHgj6Z4sZAmafEEN7eI2m1AD9UZAy82NeNhSkiHLLG-7JY9SSSE7BEuG_4KiIf5vpr7OFRFz1V0XYyjuTJNSKvUtQMzy1dBw2EOrrlWWmZGwbXmHvjFqj7PkmUSDkLKmAaFxE/s400/head-bottom3.gif) no-repeat bottom; padding-bottom: 50px; } .post blockquote p { margin: 0; padding: 20px; }
20.) Couple of ways to dress up the lowly blockquote

.post blockquote { margin:1em 20px; } .post blockquote p { margin:.75em 0; } blockquote { background:#EFEFF7; }
21.) Big chunky quotation mark blockquote

Code:
blockquote { background-position:-10px -7px; border: 1px dashed #FFC600; margin: 20px 10; padding: 0 20px 0 50px; background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhdn6C6VjO0g32g_N6nQHSI18ETIpw_4rLh6XGe_ozxhzZh-vW9v1NlMJQo1oobFVSk6erOREIgep4mKfFQZRSCsJpFIe_5mrDEllUa-J7JCedUcJVM8EsuA48Xz3GBlQpkgGF4Wqz2vzsO/s1600/quote.png") 5% no-repeat #FFF8DD; }
22.) Buttermilk Fancy

blockquote{ background-color: transparent; border-top: 3px double#DC143C; border-bottom: 3px double #DC143C; padding: 5px; font-style: oblique; font-size: 1em; margin-left: 5%; margin-right: 5%; }
itulah semua kode blockquote untuk anda semua bilamana ada kesalahan harap menhubungi sayadi kolom komentar ok sob, sekian dulu sob
Tags:
trik blog